À l’occasion de la sortie de l’application mobile de MyEfrei, ReName a pu s’entretenir avec la Direction des Systèmes d’Information de l’Efrei sur son développement. Voici leurs réponses.

À l’occasion de la sortie de l’application mobile MyEfrei sur Android et iOS en début octobre, l’équipe informatique de l’Efrei a voulu répondre à nos questions. Focus sur un projet de longue date qui permettra à chaque efreien d’être mobile avec son école.
ReName : Quand avez-vous commencé à la développer ?
DSI Efrei : L’étude a commencé à l’automne de 2018. Le développement a commencé en janvier 2019.
Comment avez-vous eu l’idée de créer l’application et à quel(s) besoin(s) était-elle censée répondre ?
L’idée de créer l’application répond aux besoins basiques des étudiants. Elle propose des fonctionnalités qui ne sont pas disponibles avec la version web de myEfrei, c’est-à-dire :
- La consultation hors ligne des données (tel que l’emploi du temps ou les notes) grâce à un système de cache.
- La possibilité d’avoir accès aux notifications en cas de modification de planning, pour les notes, les retards…
Quelle(s) technologie(s) avez-vous choisi pour développer l’application ?
Trois technologies se sont offertes à nous :
- Nous aurions pu tout d’abord partir sur une PWA. C’est une technologie de Web Application qui est bien supportée sur Android mais de manière plus limitée sur iOS. De plus, la version actuelle de myEfrei n’est pas entièrement compatible PWA (myEfrei a été développé en Angular version 1.x). Une migration technique aurait donc été nécessaire.
- Nous aurions aussi pu faire le choix d’une application hybride qui consiste à développer son application en langage web. Elle serait ensuite exécutée dans une WebView sur le smartphone. C’est une solution intéressante car le développement web avec un Framework est pratique et rapide. Cependant, l’application créée n’est pas aussi réactive qu’une application directement développée en langage natif.
- Donc nous avons fait le choix de la développer en langage natif mobile. L’application est compilée et directement exécutée par l’OS (système d’exploitation) du téléphone. Elle possède un accès rapide à toutes les fonctionnalités du système car elle a directement accès aux API (interface de programmation d’application qui permet l’échange de données entre 2 logiciels). Cela nous paraissait être la solution la plus pertinente.
Avez-vous développé l’application en interne ou avez-vous fait appel à un prestataire externe ?
Après avoir fait le choix d’une application native, la stratégie adoptée était de fournir rapidement une solution opérationnelle pour les élèves reprenant les fonctionnalités indispensables de myEfrei. L’équipe informatique de l’école ne maîtrisait pas à l’époque le développement natif mobile. Le choix a été fait de faire appel à une solution standard largement éprouvée pour sortir rapidement une première application répondant aux besoins essentiels des élèves. Dans un second temps, une autre application proposant une expérience plus proche de celle proposée sur myEfrei web serait proposée.
Ainsi Efrei Paris a choisi la solution AppScho. Elle est considérée comme la référence dans le domaine de création d’applications pour les établissements d’enseignement supérieur (de nombreuses d’écoles l’utilisent). De plus Efrei Paris avait déjà eu plusieurs échanges avec AppScho via ses équipes. Ce prestataire est donc apparu comme une solution idéale afin de pouvoir disposer d’une première application rapidement.

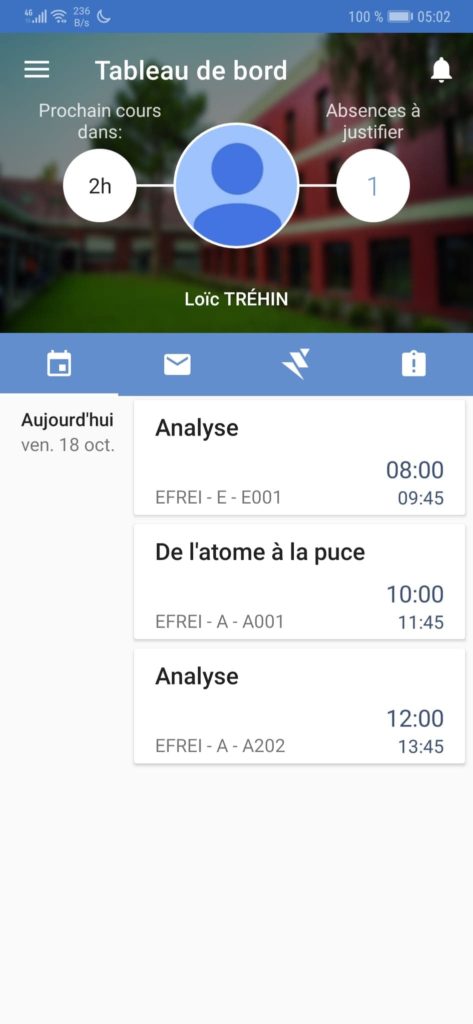
Page d’accueil de l’application 
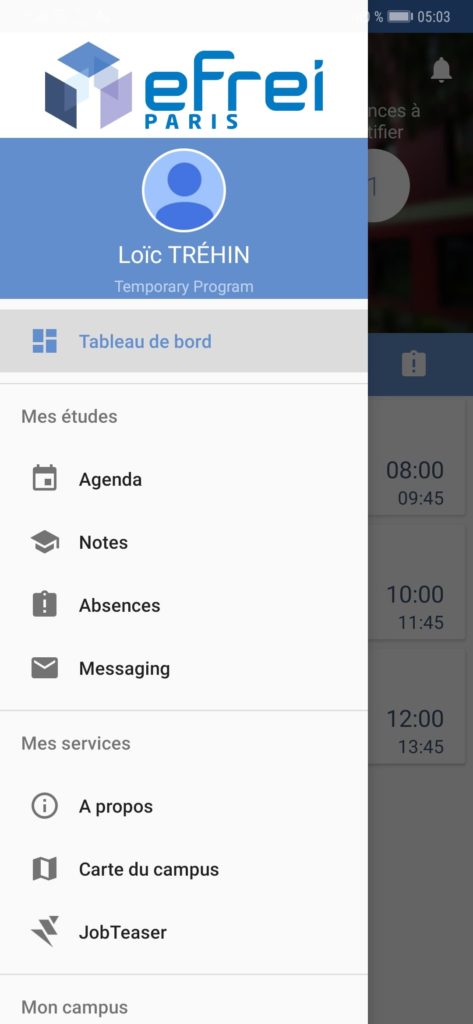
Menu
Quand a commencé la bêta et quels problèmes avez-vous rencontrés lors de cette phase ?
La bêta a eu lieu avec une vingtaine d’étudiants entre mai et juin 2019. Elle a permis d’identifier différents bugs et de les corriger. Les problèmes qu’ont remontés les élèves étaient des soucis de notifications intempestives, des ajustements à effectuer au niveau des caches, ainsi que des problèmes de crash au début, surtout sur la version iOS. La bêta a permis de résoudre ces problèmes et d’améliorer la stabilité de l’app.
Quels sont les difficultés auxquelles vous avez été confrontés dans la phase d’étude et pendant le développement de MyEfrei ?
Une partie du développement ayant été externalisée, nous avons forcément moins de flexibilité par rapport à un projet dont le développement aurait été géré entièrement en interne. De plus, un protocole d’échange est nécessaire ce qui nécessite plus de temps. Par exemple, lorsqu’un bug est relevé par des étudiants, il faut le temps que les élèves remontent le problème au service informatique. Nous pouvons ensuite créer un ticket qui sera transmis au support de AppScho qui doit ensuite le traiter, puis déployer le correctif, etc. Cela peut donc prendre un temps nécessaire.
À quoi sert la partie messagerie ?
La partie messagerie permet d’envoyer des notifications push directement sur le téléphone des étudiants. Cela permet à l’administration de contacter les élèves rapidement et facilement. Nous pourrions l’utiliser en cas de nécessité, par exemple s’il y a une annulation de cours à la dernière minute pour notifier rapidement l’utilisateur. Bien évidement, l’école s’engage à ne pas l’utiliser de manière abusive.

Comment s’est déroulé le développement de myEfrei et quel est son fonctionnement ?
En ce qui concerne le développement de l’application : AppScho s’est occupé de la partie front-end. Il s’agit là de l’interface client tel que l’affichage des menus, la mise en page et le rendu des données dans l’application à partir des données transmises par l’école.
Efrei Paris a développé la partie back-end : les données des élèves sont stockées sur les serveurs de l’école. L’école a donc mis à disposition une API REST (API qui utilise des requêtes HTTP) pour pouvoir communiquer les données aux serveurs de AppScho. Elles sont ensuite directement transmises sur le terminal de l’élève.
Le travail important pour l’école a été d’établir une standardisation commune pour l’échange des données entre les systèmes informatiques d’Efrei Paris et d’AppScho. Pour que le système fonctionne correctement, les variables qui contiennent les notes par exemple devaient avoir le même nom et devait contenir les mêmes valeurs, les mêmes caractéristiques.

De plus le portail de connexion de l’application a aussi été développé par l’école. C’est le même système qui permet l’accès à myEfrei web (il fonctionne avec le protocole OAuth2). Cela permet de structurer les différents accès pour les utilisateurs et services afin de garantir qu’ils ne puissent avoir accès qu’aux informations les concernant.
En ce qui concerne le fonctionnement de l’application, on peut l’expliquer simplement.
Quand l’utilisateur actualise les données de l’application, son téléphone contacte les serveurs AppScho. Ces derniers envoient ensuite une requête aux serveurs d’Efrei Paris. Une fois que les données sont réceptionnées par les serveurs d’AppScho, elles sont transformées afin de permettre leur affichage sur le téléphone de l’élève, et sont transmises à l’application mobile qui les affiche. L’intérêt de ce fonctionnement est que aucune donnée personnelle des étudiants ne persiste sur les serveurs du prestataire.
Pourquoi certaines fonctionnalités tel que Moodle ou la PAVE ne sont pas disponibles dans l’application ?
Nous avons choisi une application standard, cela implique que l’application ne puisse pas disposer de toutes les fonctionnalités de la version web de myEfrei. En effet AppScho propose ses prestations à plusieurs écoles. Ce prestataire fournit des services essentiels et standardisés qui sont communs à toutes les écoles (tel que les notes, emploi du temps, absences…). Ainsi cette application n’a pas vocation à répondre à des demandes spécifiques telles que Moodle, la PAVE…

Quels sont vos objectifs pour la suite de myEfrei ?
Nos objectifs pour la suite sont de proposer (à une échéance encore non définie) une application possédant des fonctionnalités spécifiques à Efrei Paris. C’est-à-dire, plus avancée en termes de fonctionnalités et plus proche de la version web de myEfrei.
Une nouvelle version de myEfrei Web sortira par ailleurs très prochainement. Elle consiste notamment en un changement du Framework utilisé, passant d’AngularJS à React. À la sortie de cette mise à jour, la structure du site web sera en React mais la majeure partie des fonctionnalités internes seront encore en AngularJS. Nous allons transformer le site web entièrement en React au fil du temps.
Dans la mesure où ces nouveaux outils permettent de décliner des versions web et mobile (React Native), nous n’excluons pas que la future app soit développée avec cette technologie.
React Native est un Framework qui permet de développer l’application en JavaScript. Lors de la compilation, le code est transformé en langage natif pour les OS mobiles Android et iOS.
Ainsi cette future version proposerait une intégration de toutes les fonctionnalités de myEfrei Web. Une intégration de Moodle est aussi fort probable.
Nous remercions l’équipe de la DSI de l’Efrei pour cette interview.
Et l’avis des étudiants sur myEfrei dans tout ça ?
À l’issue de cette rencontre avec la DSI, nous avons demandé vos retours sur l’application et voici ce que vous nous avez dit. Vos retours sur l’application sont plutôt positifs dans l’ensemble. Vous lui avez fait quelques reproches cependant. Par exemple, l’impossibilité d’avoir une vue par jour sur le calendrier qui propose une vue par semaine. Vous avez noté le manque de fonctionnalités présentes par rapport à la version web de myEfrei. Ces deux choses pourront être présentes seulement à partir de la nouvelle version.
Beaucoup d’entre vous déplorent la non-intégration de Moodle dans l’application. Quelques bugs ont aussi été remontés sur la version Android avec des déconnexions intempestives de l’application au démarrage qui oblige à ré-accepter les CGU avant de se connecter. Ces différents commentaires ont été remontés à la DSI de l’Efrei. Ils sont en cours de résolution.

En attendant, nous espérons que cette application vous sera utile au quotidien à l’Efrei et remplira pleinement vos attentes.

Commentaires récents